# Theming
Vue Formulate is completely agnostic about the styling you choose to apply to your form inputs, but has been intentionally designed to be easy to write styles for. Vue Formulate provides functionality for each of the major ingredients in theming, including:
- Customizing classes (since 2.4)
- Changing DOM structure (since 2.3)
- Writing custom styles
# Default theme
By default, the package contains the SCSS and compiled CSS for a single theme (named "snow"). It’s the one you see on this documentation site. You can import the SCSS directly into your own SCSS, or just use the minified CSS directly.
# Import the SCSS
// scss/main.scss
@import '../node_modules/@braid/vue-formulate/themes/snow/snow.scss';
# CSS File
The distribution of the snow theme is available in the repository for download and inclusion.
# Contributing themes
We would love to see community contributed themes for Vue Formulate! If you’ve create a your own masterpiece — please share it by opening an issue on github to let us know about it and we may list it on this documentation page.
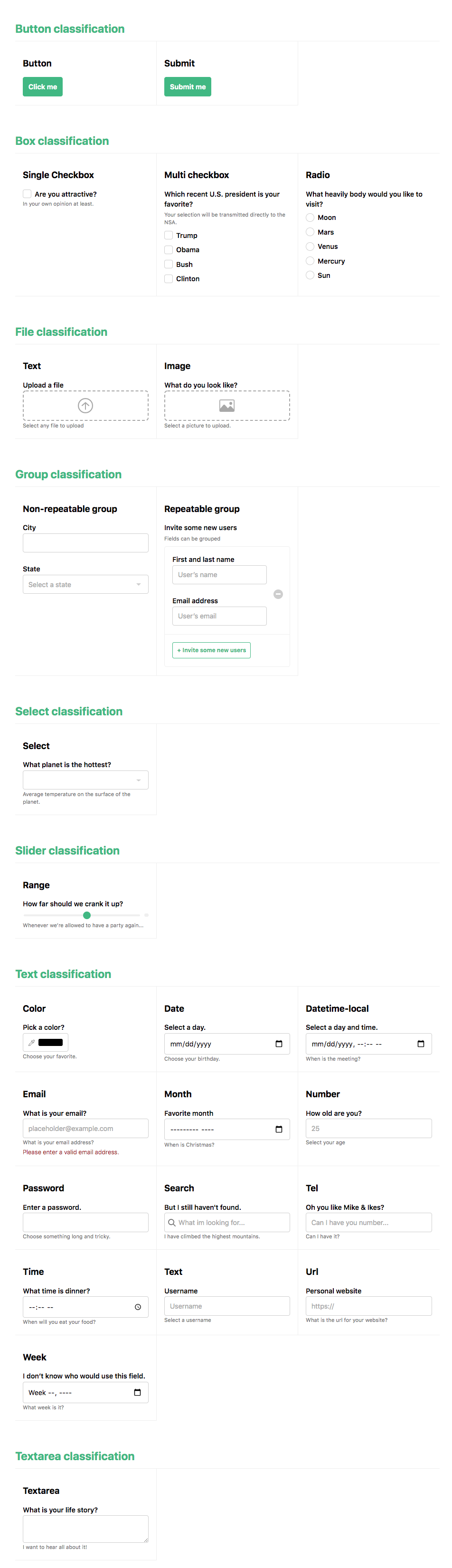
# Specimen page
Vue Formulate includes a specimen page of every input type for use in styling and theming. To use it first clone Vue Formulate, install, and run dev:
git clone git@github.com:wearebraid/vue-formulate.git
npm install
npm run dev
Open the provided URL in the browser and you should see each input type broken out by its classification.